Page Heading

Written by ThuHuong_FE_NextSky
Last updated
Create your online store today with Shopify
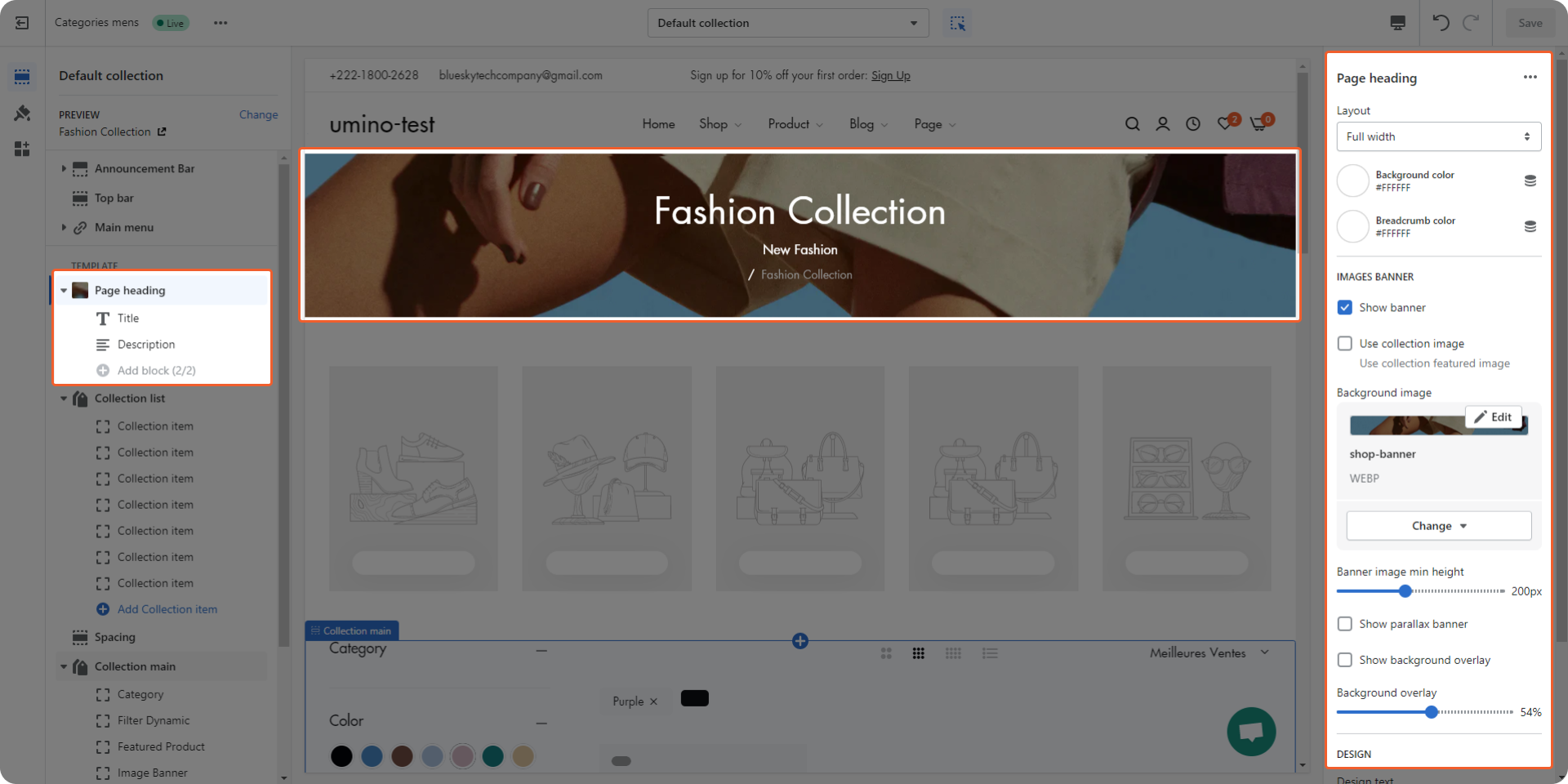
Page Heading of the Collection Page will automatically show the collection title and breadcrumb. You can easily customize this heading as you wish with a lot of settings
.png)
1. Page heading settings
Layout: You can change the layout that includes :
Default
Fluid container
Full width
Background color: This option can let you add color to the background.
Breadcrumb color: This option allows you to change the color of the breadcrumb.
Show banner: This option allows you to display the background with an image
Use collection image: This option will show the collection image. You can change it please click Products -> Collections -> Select Collection that you want to change -> Edit the Collection Image
Background image: This option allows you to change the background with an image. It will show up when you Disable "Use collection image" option.
Banner image min height: This option allows you to change the banner height.
Show parallax banner: This option will help your image show the Parallax effect for the Collection Heading.
Show background overlay : This option will help your image show the Background overlay for the Collection Heading.
Background overlay: You can add the overlay of background color by dragging the range slider.
Design text: This option allows you to choose Collection Heading display styles.
Overlay image
Bellow image

Text position: Set the alignment for the content (Left, Center, Right).
2. Title
Color text: Color of collection title
Font size: Font site of collection title
3. Description
Color text: Color of collection title
Font size: Font site of collection title